Celebrating International Dot Day, 5th grade students created interactive dots using conductive paint on their dot connecting it to the makey makey controller and then to the laptop and using an on line program Scratch to program the Dot. You could also download the Scratch Offline editor in case there are internet issues. The students worked in groups of 4-6 to program their dots.
 First the students painted their dots using the black conductive paint. I had students draw a shape on their dot either geometric or organic. They had to make sure that part of the shape touched the edge of the dot, in order to connect the alligator clip from the makey makey. When they painted the dots they used very little of the conductive paint. The paint is water soluble, they use water to move the paint. Make sure the paint is not too thick or thin when painting in the dot. The color paint on the dot is non-conductive it is just for decoration of the dot.
First the students painted their dots using the black conductive paint. I had students draw a shape on their dot either geometric or organic. They had to make sure that part of the shape touched the edge of the dot, in order to connect the alligator clip from the makey makey. When they painted the dots they used very little of the conductive paint. The paint is water soluble, they use water to move the paint. Make sure the paint is not too thick or thin when painting in the dot. The color paint on the dot is non-conductive it is just for decoration of the dot.Students connect the Makey Makey to the laptop using the USB connector. Then connect an alligator clip to the Makey on the right, left, top, down arrow or space on the controller.
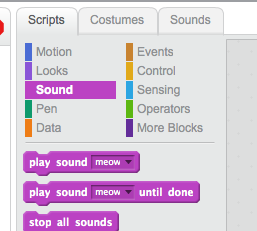
The students use the on line program Scratch to program sounds for their dots.
IMG 4337 from gwenn zaberer on Vimeo.